Flutter에서 Scaffold 위젯을 사용할 때, AppBar의 색상을 원하는 대로 조정하는 방법을 알아보겠습니다.
1. AppBar의 기본 색상 변경하기
Flutter에서 AppBar의 색상을 변경하려면 backgroundColor 속성을 사용하면 됩니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter AppBar 색상 변경'),
backgroundColor: Colors.blue, // AppBar 색상 변경
),
body: Center(child: Text('Hello, Flutter!')),
),
);
}
}위 코드에서 backgroundColor: Colors.blue를 설정하여 AppBar의 색상을 파란색으로 변경했습니다.

2. 테마를 활용한 AppBar 색상 변경하기
앱 전체에서 일관된 스타일을 유지하려면 ThemeData를 활용하는 것이 좋습니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
appBarTheme: AppBarTheme(
backgroundColor: Colors.green, // 전체 AppBar에 적용되는 색상
),
),
home: Scaffold(
appBar: AppBar(
title: Text('Theme을 활용한 AppBar 색상 변경'),
),
body: Center(child: Text('Hello, Flutter!')),
),
);
}
}이 방법을 사용하면 AppBar의 색상을 앱 전체에 적용할 수 있습니다.

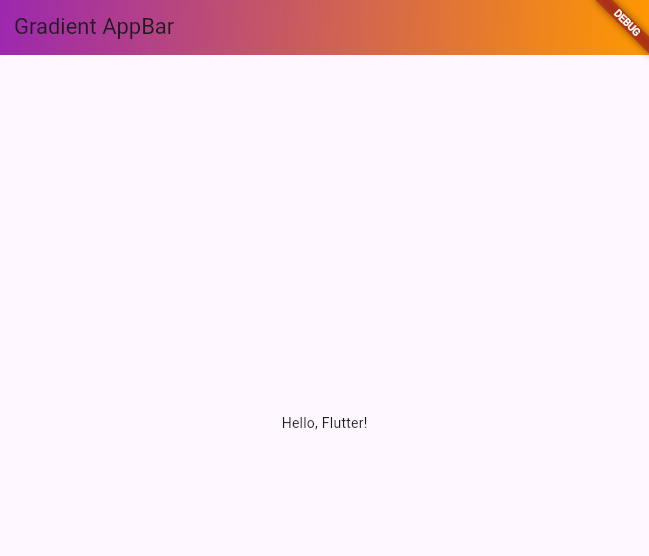
3. 그라데이션(Gradient) 색상 적용하기
기본적으로 AppBar는 단색만 지원하지만, PreferredSize를 사용하여 그라데이션을 적용할 수 있습니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(56.0),
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.purple, Colors.orange],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
child: AppBar(
title: Text('Gradient AppBar'),
backgroundColor: Colors.transparent,
elevation: 0,
),
),
),
body: Center(child: Text('Hello, Flutter!')),
),
);
}
}위 코드에서는 Container 위에 AppBar를 올려놓고, backgroundColor: Colors.transparent로 설정하여 투명하게 만들었습니다.

4. System UI 색상 변경하기
앱의 AppBar와 함께 시스템 UI(예: 상태바)의 색상도 변경하고 싶다면 SystemChrome.setSystemUIOverlayStyle을 사용하면 됩니다.
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.red, // 상태바 색상 변경
));
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('System UI 색상 변경'),
backgroundColor: Colors.red,
),
body: Center(child: Text('Hello, Flutter!')),
),
);
}
}이렇게 하면 상태바의 색상도 AppBar의 색상과 맞춰 변경할 수 있습니다.

