옵시디언(Obsidian)은 다양한 기능과 사용자 정의 옵션을 제공하여 효율적인 메모 작성과 관리를 돕는 강력한 도구입니다. 그러나 기본적인 편집 환경 설정에서 줄간격 조절을 바로 찾기 어려워하는 경우가 많습니다.
본 가이드에서는 옵시디언에서 줄간격을 조절하는 방법을 단계별로 설명하겠습니다.
기본 설정 확인하기
옵시디언에서는 기본적으로 CSS를 활용하여 메모 작성 화면의 스타일을 사용자 정의할 수 있습니다. 줄간격을 조절하기 위해서는 사용자 스타일 시트를 편집해야 합니다.
사용자 스타일 시트(Custom CSS) 적용하기
옵시디언은 사용자가 스타일을 커스터마이징할 수 있도록 snippets 기능을 제공합니다.
다음 단계에 따라 스타일 조정 파일을 만들어 보세요.
단계 1: snippets 폴더 생성
- 옵시디언을 열고 하단에 톱니바퀴 모양인 설정(Settings)을 클릭합니다.

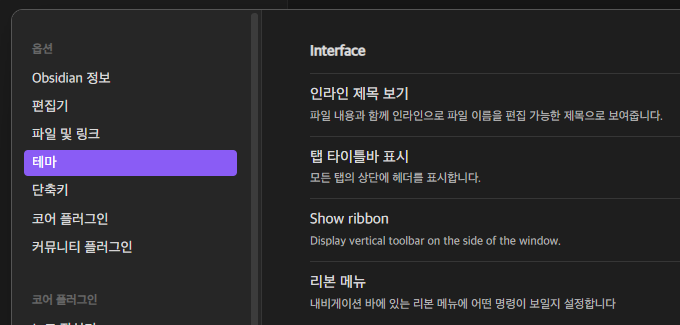
- 메뉴에서 테마(Theme)로 이동합니다.

- 'CSS 스니펫' 섹션에서 폴더 열기(Open snippets folder) 버튼을 클릭합니다.

- 새로 열린 폴더에 줄간격 조절.css 파일을 생성하기 위해 마우스 오른쪽 버튼을 클릭 > 새로 만들기 > 텍스트 문서를 클릭합니다.

- 파일이 생성되면 style.css라고 작성해주겠습니다. 만약 '파일의 확장명을 변경하면 사용할 수 없게 될 수도 있습니다'라는 알림창이 나타나면 '예'를 클릭합니다.

단계 2: CSS 파일 작성
- css 파일 작성을 위해 style.css 파일에서 마우스 버튼 오른쪽 클릭 > 편집을 클릭합니다.

- 파일에 다음 내용을 입력합니다. line-height 값은 기본적으로 1.2~2.0 사이의 값을 사용하는 것이 가독성에 좋습니다.

단계 3: 스니펫 활성화
- 설정(Settings) > 테마(Theme) 으로 다시 돌아갑니다.
- 'CSS 스니펫' 목록에서 생성한 줄간격 조절.css 스니펫을 찾아 활성화합니다.

- 화면에 적용된 줄간격을 확인합니다.
적용 결과
CSS 적용하기 전 화면입니다.

CSS 적용 후 화면입니다.

결론
옵시디언에서 줄간격을 조절하면 메모의 가독성을 더욱 높일 수 있습니다. 이 가이드에 따라 사용자 스타일 시트를 적용하면 원하는 줄간격을 손쉽게 설정해 보세요. 이를 통해 더욱 깔끔하고 효율적인 메모 환경을 구축할 수 있습니다.

